Progressive Web Apps (PWAs) are a fantastic way to provide your users with an app-like experience, leveraging the capabilities of modern web browsers. They’re fast, reliable, and can be installed directly onto a user’s device, much like a traditional application. Microsoft Intune can help you deploy these PWAs to your users’ devices. Here’s a step-by-step guide on how to use Intune to install selected PWA apps for your users.
Step 1: Sign In to the Intune Portal
Begin by signing into the Intune portal. This is your central hub for managing devices and applications within your organization.
Step 2: Create a Configuration Profile
Navigate to Devices > Windows > Configuration profiles and select Create profile. Choose ‘Windows 10 and later’ as the platform and ‘Settings catalog’ as the profile type.
Step 3: Configure the Profile
On the Basics tab, provide a descriptive name for your profile. Optionally, you can also add a description to help identify the policy later.
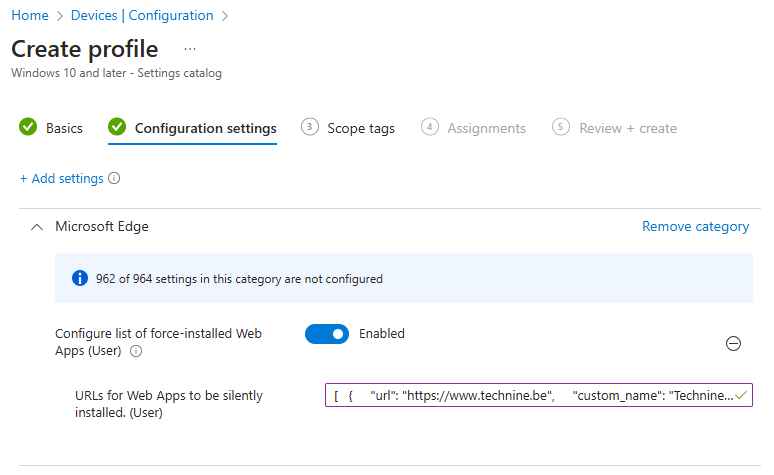
Step 4: Add Settings
Click on Add settings and search for ‘Web Apps’. Select the Microsoft Edge category and find the setting named Configure list of force-installed Web Apps.
Step 5: Input the Details of Your PWA
You’ll need to specify the details of the PWA you want to install in a JSON format. This includes the URL of the web app, any custom names, icons, and whether you want to create desktop shortcuts. Here’s an example of what your JSON might look like:
JSON
[
{
"url": "https://www.technine.be",
"custom_name": "Technine PWA",
"create_desktop_shortcut": false,
"default_launch_container": "window",
"fallback_app_name": "Technine PWA",
}
]
Step 6: Assign the Profile
After adding your settings, assign the profile to the target device group. This will determine which devices receive the PWA installations.
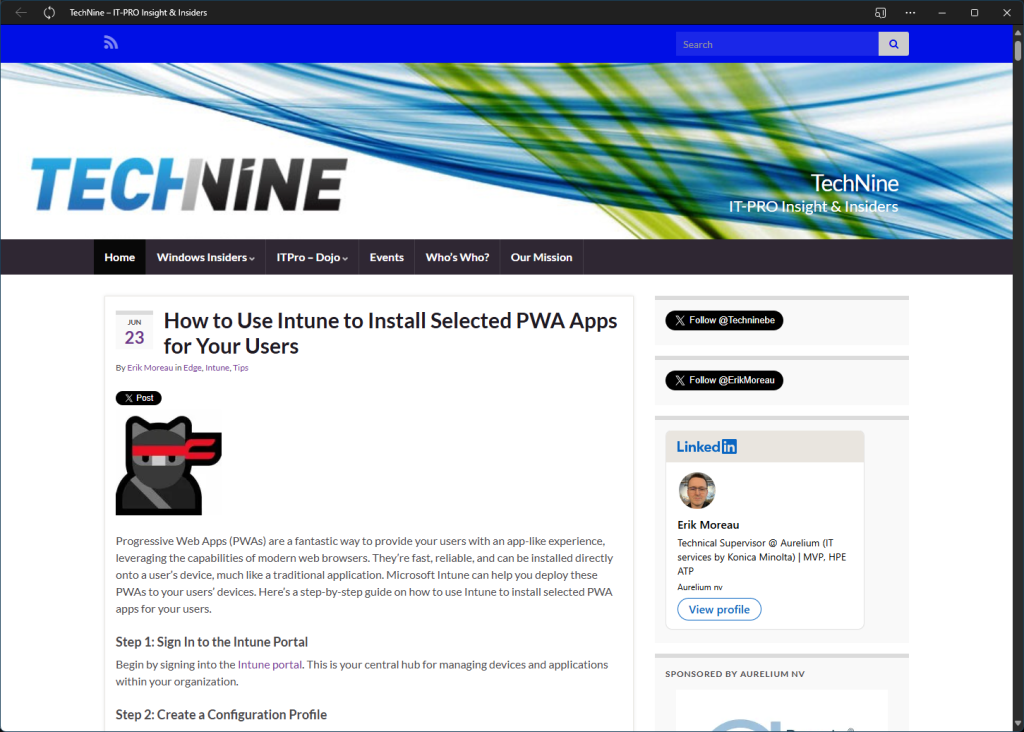
Step 7: Monitor the Deployment
Once assigned, monitor the deployment to ensure the PWAs are installed successfully on the targeted devices. You can verify the installation by checking for the PWA shortcut icons and app list in Microsoft Edge.
Conclusion
Deploying PWAs using Intune is a straightforward process that can greatly enhance your users’ experience by providing them with quick access to essential web applications. By following these steps, you can ensure that your selected PWAs are installed seamlessly across your organization’s devices.
You can only assign one of these policies to a user or endpoint so you might have to create several policies if you need to provide different set of pwa’s to other groups of users
Remember, the key to a successful deployment is careful planning and testing. Make sure to test your configuration on a small set of devices before rolling it out organization-wide. Happy deploying!
Tip: if you need to publish more than one PWA you can add the in the same JSON by comma separator
JSON – Multiple PWA’s
[
{
"url": "https://www.technine.be",
"custom_name": "Technine",
"create_desktop_shortcut": true,
"default_launch_container": "window",
"fallback_app_name": "Technine PWA",
},{
"url": "https://www.technine.be",
"custom_name": "Technine",
"create_desktop_shortcut": true,
"default_launch_container": "window",
"fallback_app_name": "Technine PWA",
}
]